Éditeur de fichiers html du visualiseur Diapason
Présentation
En partageant cet éditeur, notre objectif est de fournir à des enseignants un moyen de convertir facilement un diaporama en un cours en ligne, afin qu'ils puissent expérimenter des pédagogies hybrides du type présentiel-cours en ligne.
La solution proposée ici est l'adaptation à html 5 d'un développement réalisé sous Flash en 2006 et qui s'est révélé très efficace. En quelques semaines, une soixantaine de séances de cours en ligne avaient ainsi été créées.
Son grand intérêt est qu'elle peut être mise en œuvre très facilement par un enseignant, sans nécessiter le soutien de spécialistes des technologies numériques éducatives.
Des solutions plus sophistiquées peuvent être réalisées, mais celle-ci dispose de toutes les fonctionnalités essentielles.
Si on désire modifier le fichier html d'une séance Diapason, il est possible de l'éditer à la main avec un éditeur de texte, mais cela ne présente pas d'intérêt particulier et cela comporte des risques d'erreur.
Nous avons en effet vu que trois points importants concernant la division slidesContainer doivent être vérifiés pour que la séance Diapason puisse s'exécuter correctement :
c'est leur place dans la division slidesContainer qui détermine l'ordre de passage des étapes lors de la visualisation de la séance Diapason
pour chacune d'elles l'indice de l'étape concaténé au mot audio doit être son numéro d'ordre
les seules étapes qui sont jouées sont celles qui apparaissent dans la liste de la division slideList. Si celle-ci est tronquée, les blocs d'étape absents de la liste peuvent rester dans le fichier html, mais ils ne sont pas visionnés
Nous avons donc construit un utilitaire, appelé DiapasonViewerEditor, qui permet d'ouvrir un fichier html de séance et de modifier l'organisation des étapes, puis de sauvegarder ces modifications.
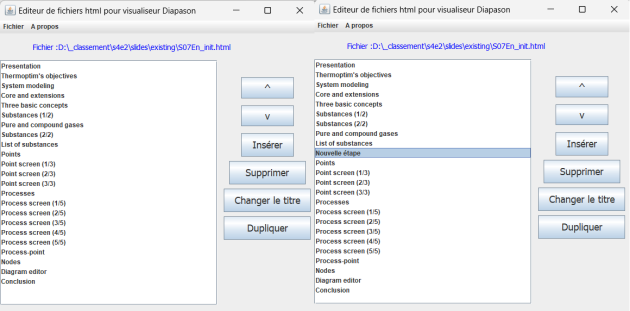
La figure ci-dessous montre deux vues de l'éditeur. Celle de gauche correspond au fichier html de notre exemple avant modification, alors que dans celle de droite on a remonté d'un cran l'étape « Substances (2/2) » et introduit une nouvelle étape avant l'étape « Points ».
La configuration des fichiers html du visualiseur Diapason est présentée dans cette page, à laquelle il vous faut vous reporter avant de lire celle-ci car elle sous-tend l'ensemble des explications ci-dessous.
Utilisation de l'éditeur de fichiers html du visualiseur Diapason
L'éditeur de fichier html du visualiseur de séances Diapason est composé de deux fenêtres, l'une dédiée à l'organisation globale de la séance, et l'autre à l'édition d'un bloc d'étape.
Installation de l'application
Cet éditeur est est la version 2 d'une application qui se présente sous forme d'une archive Java exécutable (fichier DiapasonViewerEditor_Fr.jar) contenant toutes les bibliothèques dont elle a besoin.
Sous Windows et Mac, si elle ne se lance pas lorsque vous double-cliquez sur elle, c'est que Java n'est pas installé sur votre machine. Vous trouverez les explications pour l'installer à l'adresse suivante : http://java.com/fr/download/index.jsp
Sous Linux, entrez "java -jar DiapasonViewerEditor_Fr.jar", ou créez un shell adapté à votre environnement.
Arborescence des fichiers
Nous vous recommandons de placer le fichier à modifier dans le dossier "existing". Celui qui sera sauvegardé le sera par défaut dans le fichier "distrib". Ainsi, vous éviterez de risquer d'effacer votre original en cas d'erreur.
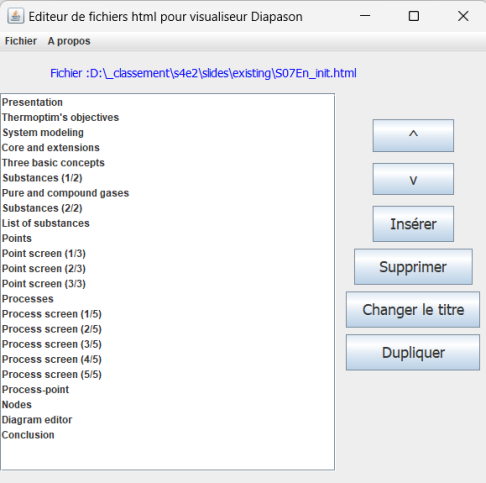
Lorsque vous lancez l'éditeur, son écran s'affiche. Le menu File vous permet d'ouvrir un fichier, de sauvegarder celui avec lequel vous travaillez, et de quitter l'application. Si vous ouvrez le fichier S07En_init.html correspondant à l'exemple que nous avons présenté, vous obtenez la figure ci-dessous.

La liste des étapes est affichée sur la gauche de l'écran, et six boutons permettent de faire les modifications suivantes sur les étapes : déplacement vers le haut ou vers le bas, insertion, suppression, renommage et duplication.
Par défaut, les fichiers proposés à l'ouverture sont ceux du dossier "existing", dans lequel nous vous recommandons de placer le fichier à modifier.
L'utilisation de l'éditeur est très intuitive : vous sélectionnez l'étape qui vous intéresse, et vous pouvez la déplacer, la renommer, la supprimer ou la dupliquer.
Si vous la dupliquez, vous devez entrer le nom de la nouvelle étape, et le contenu précédent est conservé.
Si vous insérez une nouvelle étape, une page html simple est ajoutée avant celle sélectionnée, avec comme titre celui que vous donnez. Si aucune étape n'est sélectionnée, elle est insérée en dernière place.
Une fois que vous avez terminé vos modifications, l'application vous propose de les sauvegarder sous le même nom mais dans le dossier "distrib", afin de ne pas risquer d'écraser le fichier original et de faire en sorte que vous puissiez le tester facilement avant son déploiement.
Notez que cet écran ne remplit pas les blocs d'étape à votre place. Il se contente d'assurer que le code du fichier html respecte bien l'ordre de présentation des étapes. Le deuxième écran de l'application vous permet de le faire comme nous le verrons plus loin.
Editeur de bloc d'étape
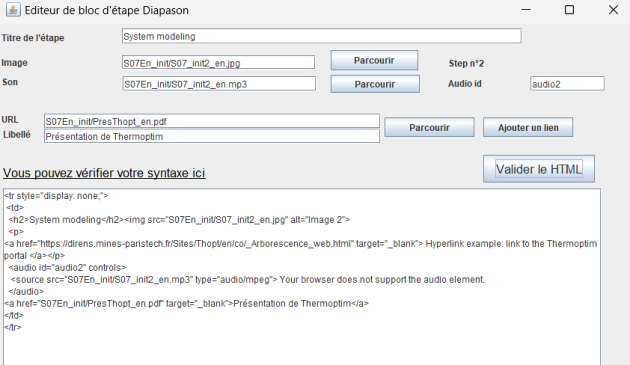
Venons-en maintenant à l'éditeur de bloc d'étape. Lorsqu'on double-clique sur une des lignes de la liste des étapes de l'éditeur de séance, les informations relatives à cette étape apparaissent dans l'écran de l'éditeur de bloc d'étape (figure ci-dessous).
Deux possibilités d'édition complémentaires
Cet écran vous donne la possibilité d'éditer un bloc d'étapes de deux manières complémentaires :
en parcourant l'arborescence de dossiers, vous pouvez générer automatiquement les liens vers les fichiers image et son ainsi que vers les fichiers de travail vers lesquels des hyperliens apparaîtront dans la page html.
Vous pouvez aussi modifier vous-même à la main le code html pour ajouter ce que vous désirez à la page.
Fonctionnalités de l'éditeur
Le code html du bloc d'étape est affiché dans un champ texte situé en bas de l'écran.
Dans la partie haute apparaît le titre de l'étape et les liens vers les fichiers d'image et de son. Les deux boutons « Parcourir » permettent de modifier ces liens en parcourant les fichiers de l'arborescence de la séance Diapason. Si un nouveau fichier est sélectionné, il remplace l'existant et le code html est mis à jour.
A droite de l'écran, au niveau de ces boutons, sont indiqués le numéro de l'étape (ici n° 2) et son code audio.
Au milieu de l'écran se situent les champs permettant d'ajouter des hyperliens, ce qui peut être fait de deux manières :
soit, en utilisant le bouton « Parcourir », vers des fichiers de l'arborescence Diapason (ici un fichier pdf de présentation de Thermoptim)
soit vers des pages Internet. Dans ce dernier cas il faut faire un copier-coller de l'URL dans le champ « URL » et ajouter un titre dans le champ « Libellé ».
Dans les deux cas, une fois les caractéristiques du lien définies, un clic sur le bouton « Ajouter un lien » met à jour le code html en ajoutant l'hyperlien en bas de la page de l'étape.
Comme indiqué plus haut, vous avez aussi la possibilité d'éditer directement le code html du bloc d'étape en saisissant du texte dans le champ situé en bas de l'éditeur. Il faut toutefois impérativement que ce code soit inclus à l'intérieur de la balise <td>, faute de quoi le fichier html de la séance ne sera pas bien configuré.
Validation du code html
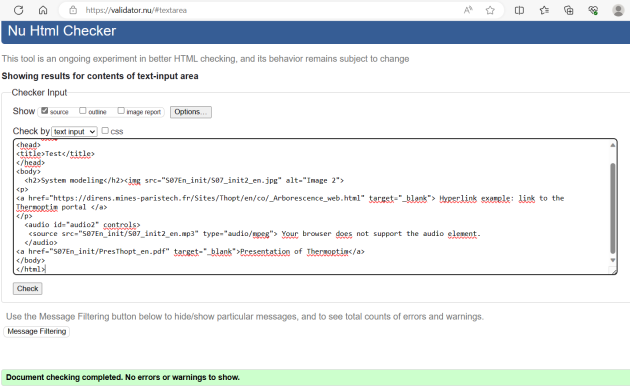
Si vous avez modifié à la main le code html du bloc d'étape, il est préférable d'effectuer une vérification de sa syntaxe. Cela peut être fait en utilisant la page de Nu Html Checker (figure 7) vers laquelle pointe l'hyperlien situé en haut à gauche de la fenêtre d'édition.
Attention : cette page Web teste des pages html complètes et non pas un simple bloc de code comme le vôtre. Si donc vous remplacez le contenu de la fenêtre de cette page Web par l'ensemble de votre code, des erreurs vous seront signalées.
Pour les éviter, ne copiez que la portion de code située à l'intérieur de la balise « td », c'est-à-dire entre <td> et </td>, puis placez-la, dans la fenêtre de la page Web, dans la balise « body » », c'est-à-dire entre <body> et </body>, puis cliquez sur le bouton « Check » situé en dessous.
Une fois que vous êtes certains que votre code ne comporte pas d'erreurs, validez vos modifications en cliquant sur le bouton « Valider le HTML ». Cette opération met à jour le bloc d'étape dans la fenêtre de l'éditeur de séance. Vous pouvez alors continuer l'édition de votre fichier de séance ou sauvegarder ce fichier.
Pour éditer un autre bloc d'étape, double-cliquez sur son nom dans la liste des étapes.
Lorsque vous avez terminé, revenez dans la fenêtre de l'éditeur de séance et sauvegardez vos modifications.
Attention : si vous voulez construire une nouvelle séance Diapason, le plus simple est de partir d'un modèle ne contenant que deux étapes, l'une d'information, et l'autre correspondant à une diapositive, puis de le remplir en ajoutant des étapes nouvelles grâce à l'éditeur de séances.
Pour vous faciliter la tâche, vous trouverez ci-dessous un tel modèle.
Code Java de l'éditeur
Vous trouverez à cette adresse les fichiers Java de l'éditeur. Ces documents sont sous licence Creative Commons CC BY-SA 4.0 (Attribution-ShareAlike 4.0 International).
Le manuel d'utilisation de l'éditeur est disponible ci-dessous.